模板替换
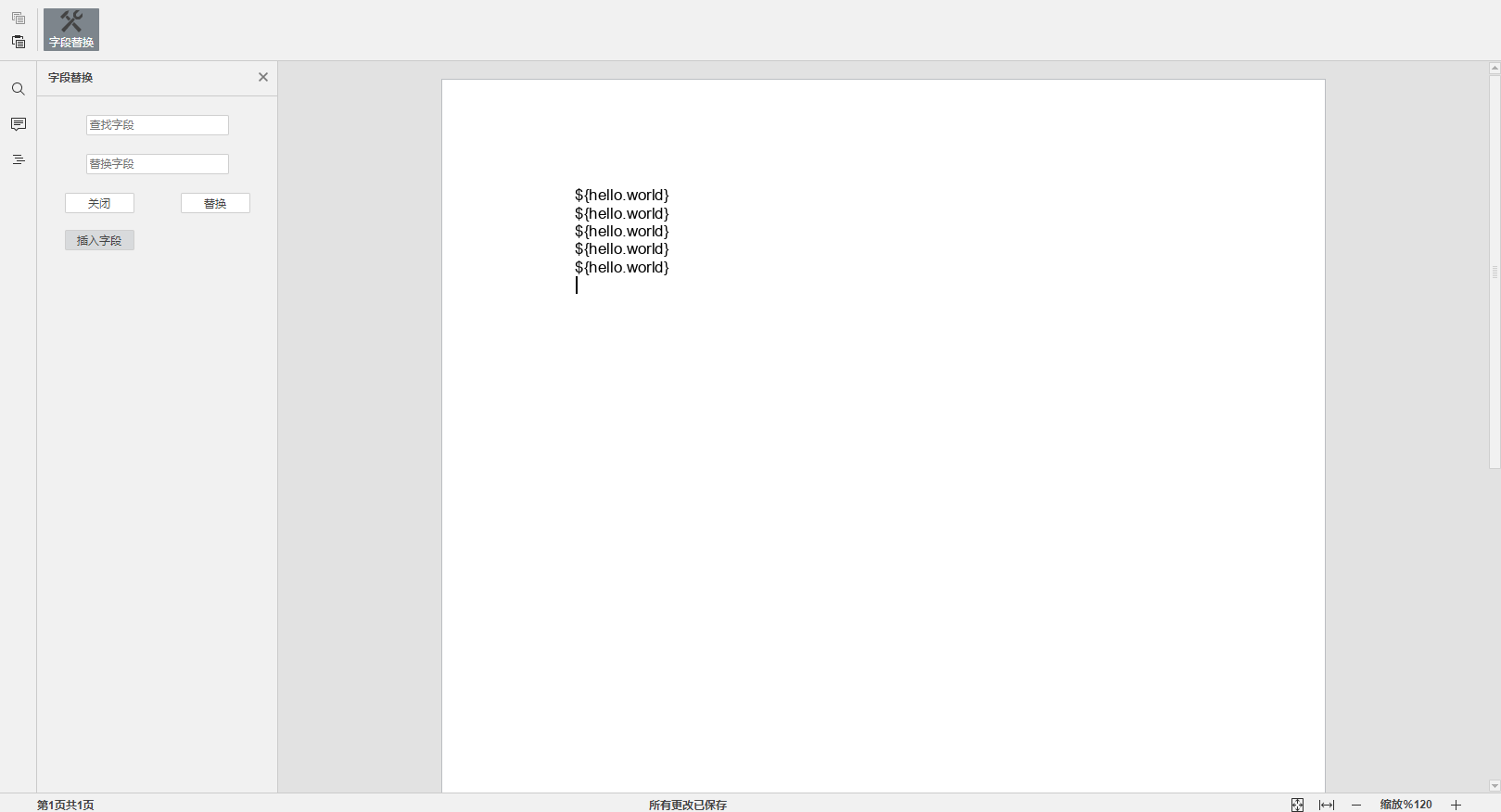
字段插入替换
插入字段
 放大查看
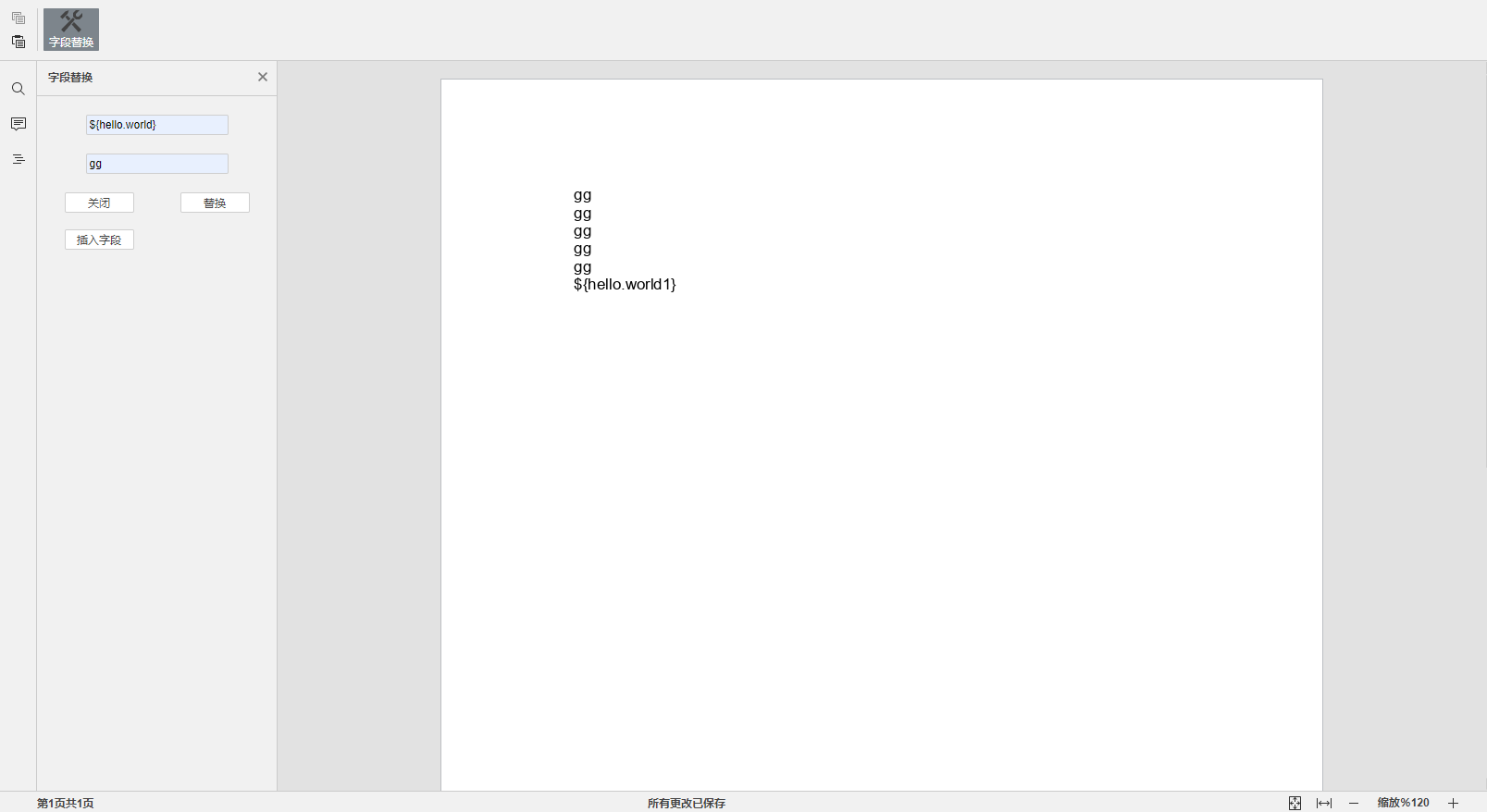
放大查看替换字段
 放大查看
放大查看下载
插件例子代码下载温馨提示
通信:如果想在上层应用调用插件里面的方法可以尝试使用 postMessage 更多介绍
js/* * A 窗口的域名是<http://example.com:8080>,以下是 A 窗口的 script 标签下的代码: */ var popup = window.open(...popup details...); // 如果弹出框没有被阻止且加载完成 // 这行语句没有发送信息出去,即使假设当前页面没有改变 location(因为 targetOrigin 设置不对) popup.postMessage("The user is 'bob' and the password is 'secret'", "https://secure.example.net"); // 假设当前页面没有改变 location,这条语句会成功添加 message 到发送队列中去(targetOrigin 设置对了) popup.postMessage("hello there!", "http://example.org"); function receiveMessage(event) { // 我们能相信信息的发送者吗?(也许这个发送者和我们最初打开的不是同一个页面). if (event.origin !== "http://example.org") return; // event.source 是我们通过 window.open 打开的弹出页面 popup // event.data 是 popup 发送给当前页面的消息 "hi there yourself! the secret response is: rheeeeet!" } window.addEventListener("message", receiveMessage, false);